
* 이 포스팅은 스타트 위드 유데미(Start with Udemy) 챌린저로써 강의를 수강하며 작성하는 내용입니다.😊 *
스타트 위드 유데미 챌린지 ❓


양질의 강의가 많기로 유명한 유데미에서 5/8일까지 진행하는 이벤트로 무료로 개발 / 데이터 강의를 들으면서 미션을 수행하면 경품까지 주는 혜택이 넘치는 이벤트이다.
강의 듣는 것을 좋아하지만, 미션이 없으면 꾸준히 듣기 어려운 나 같은 사람에게 매우 좋은 기회인데, 노마드코더 챌린지에 중독된 나는 또 하나의 챌린지를 신청하고 말았다.
정말 당첨이 되려나 걱정했는데 다행히도 오늘 스타트 위드 유데미 선정문자가 와서 기쁜 마음으로 챌린지를 시작하려고 한다.
5/8일까지 모집중이니 혹시 필요한 사람은 여기 링크로 들어가 조건에 맞추어 신청하면 된다!
챌린지 시작!🏃♀️
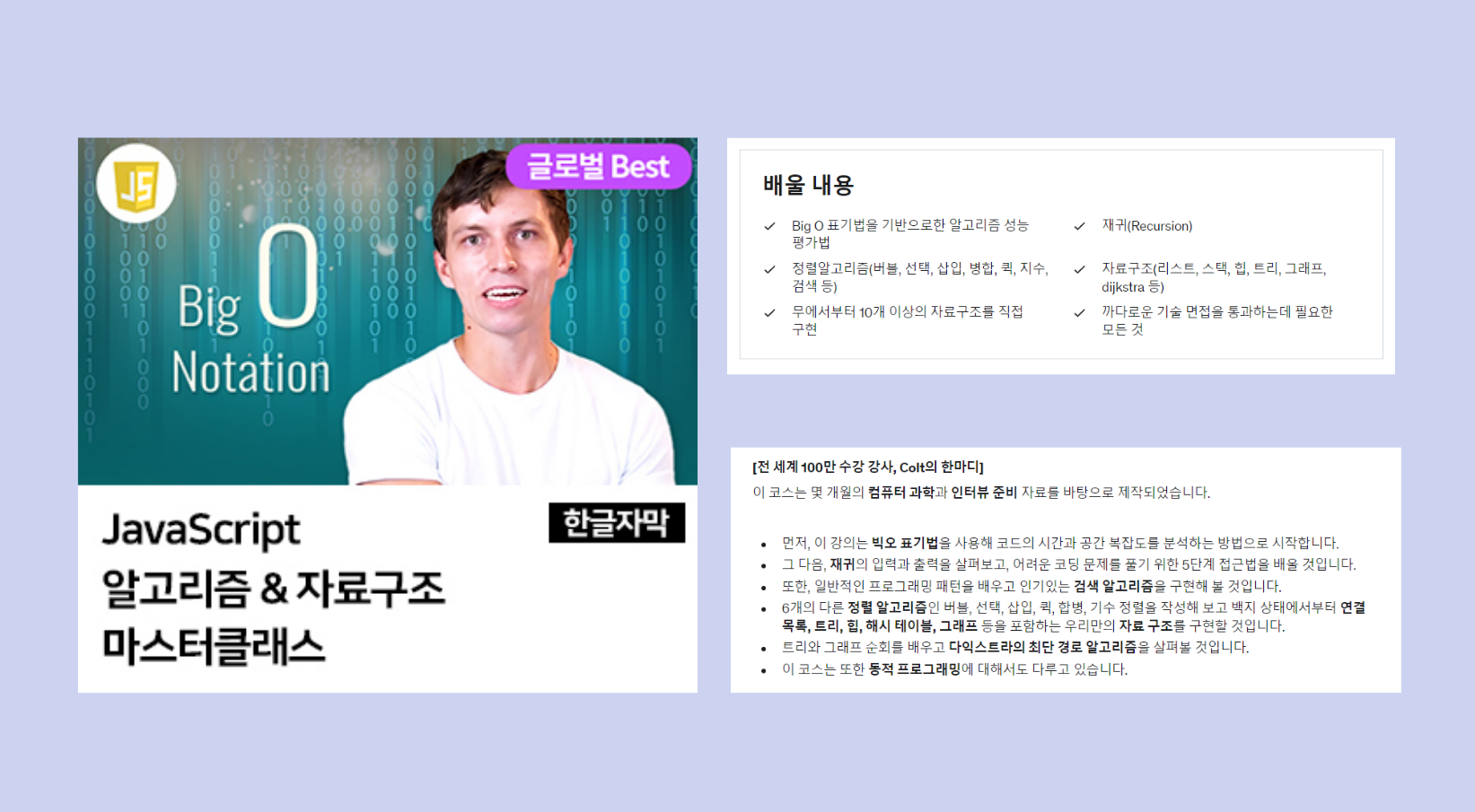
내가 선택한 강의는 자바스크립트 알고리즘 & 자료구조 마스터 클래스이다.
평소에 알고리즘 공부를 해보고 싶긴 한데 뭐부터 해야 할지 막막한 상태이기도 했고, 프론트 개발 쪽은 자바스크립트로 테스트를 보는 곳도 많아서 고민하던 중에 저 강의를 보고 바로 신청했다!

알고리즘과 자료구조에 대한 내용들을 JavaScript로 알려주는 강의이고, 기본적 자바스크립트 문법 지식만 있으면 수강이 가능하다고 한다.
유데미가 영어강의라서 걱정했는데, 이 강의는 한국어자막이 같이 포함되어있어서 강의를 수강하는데 크게 어려움은 없을 것 같다. 약간 번역체 같긴 한데 들어보니 이해가 잘 된다!
오늘은 첫 날이니까 간단하게 커리큘럼과 코드 실행법에 대한 오리엔테이션 정도만 수강했다.


✍🏻 배운 내용
오늘은 앞으로 어떤 내용을 배울지에 대한 내용과, 강의 수강 방법, 강의 들을 때 코드 작성방법에 대한 내용뿐이라서 개념적으로 배운 것은 없지만 시작이 반이라는 말이 있듯이 오늘 새롭게 알게 된 내용에 대해 정리해 보려고 한다.
1. 전체적인 커리큘럼

처음 수강하게 될 부분은 빅 O표기법인데, 기초가 되는 내용인 동시에 강의 끝까지 계속 쓰이는 중요한 개념이라고 한다. 빅 O는 코드의 성능과 코드의 효율성을 설명해주는 방법이다.
그다음은 빅 O 표기법에서 배운 내용을 바탕으로 array와 object의 성능을 평가해보는 시간을 가진 뒤, 알고리즘 문제를 해결하는 과제에 도전하게 된다.
그 후 '재귀'파트에 들어가게 되는데, 이 파트가 전체 강의에서 가장 중요한 부분이라고 한다.

재귀, 재귀 탐색에 대한 내용을 배우고 이를 바탕으로 다시 알고리즘 과제를 수행하게 된다.
다음 챕터는 여러 가지 정렬(버블, 선택, 삽입 등등)에 대한 내용을 배우고, Stack, Que, Graph 등의 내용까지 배우게 되면 모든 강의가 끝나게 된다.
2. 강의 수강 순서와 주의할 점
알고리즘을 알고 있다면 원하는 부분만 들어도 좋지만, 잘 모르는 사람이라면 강의에 나와있는 순서대로 듣는 것이 좋다고 한다. 그리고 매우 많은 내용을 담고 있어서 3주 정도를 완강 목표로 하지만 천천히 이해하면서 듣는 것이 중요하다고 해서 나도 그렇게 해 볼 생각이다.
3. 수강 시 코드 작성방법
Chrome에 이미 JavaScript가 포함되어 있으므로 개발자 도구를 사용해서 코드를 작성한다고 했을 때까지만 해도 당연히 Console 창에서 하는 것인 줄로만 알았다.
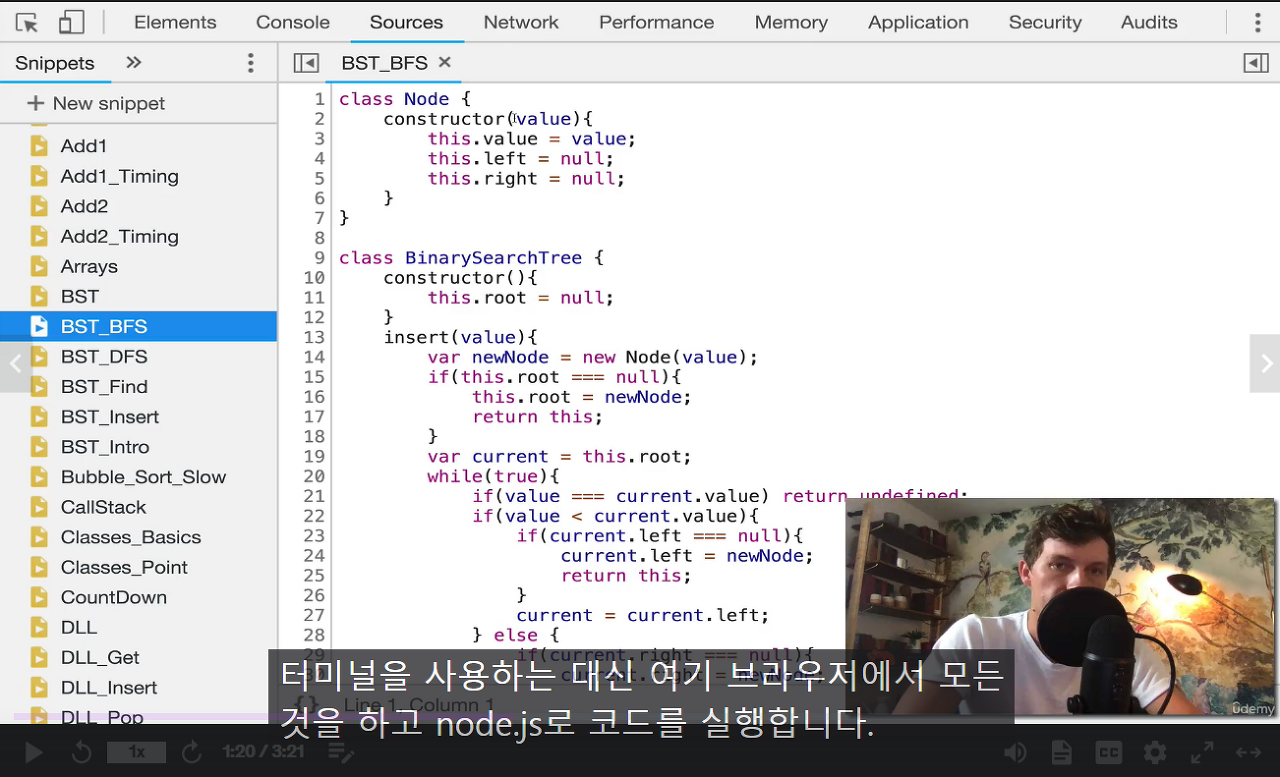
그런데 특이하게 Source 탭에 Snippet을 이용하여 코드를 작성했다.😱

Source 탭은 이미 작성된 코드를 확인할 때만 사용했는데, 새로운 경험이 될 것 같다.


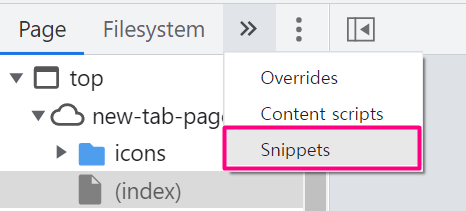
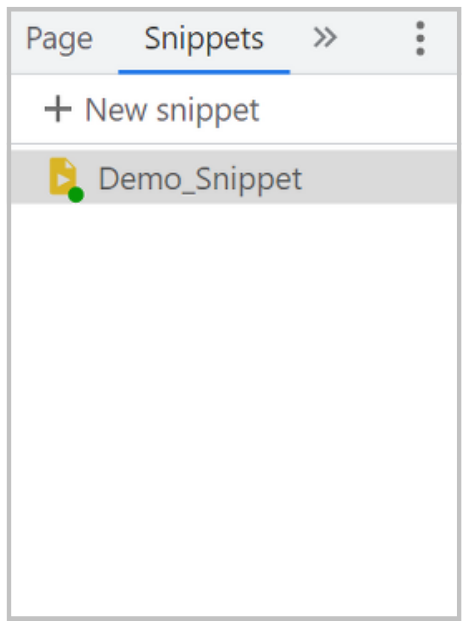
Source 탭에서 >> 버튼을 누르고 Snippets을 클릭하면 아래와 같은 창에 접근할 수 있다.
그 후 New snippet을 누르고 새 파일을 만들어 준다.

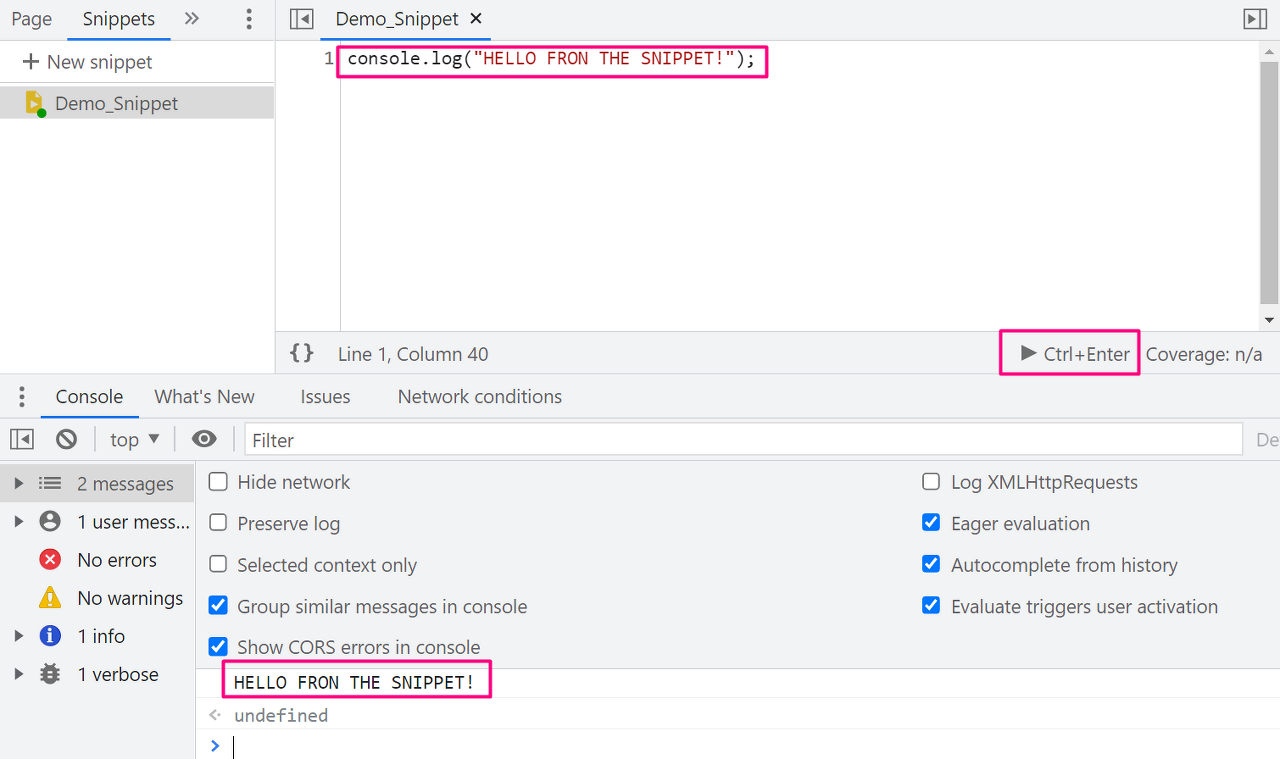
파일을 만들고 코드를 작성한 뒤 window기준으로 ctrl + enter를 클릭하면 아래의 콘솔 창에 결과가 나타난다.
꼭 이 방식이 아니라 다른 방법으로 해도 된다고 강의에 나오지만, 어디에서나 크롬만 있으면 별도의 프로그램 없이 작동 가능하고, 개발자 도구를 껐다가 켜도 파일이 그대로 유지돼서 앞으로 크게 불편하지 않다면 이 방법으로 수강해 보려고 한다.
챌린지는 2주지만, 챌린지가 끝나더라도 이 강의를 완강해서 알고리즘과 자료구조를 마스터해야겠다.
다시 한번 이런 기회를 갖게 해 준 Udemy에게 감사하면서 오늘 포스팅을 마친다.

'Udemy' 카테고리의 다른 글
| [스타트 위드 유데미] - 빅오(Big O) 표기법의 필요성 (0) | 2022.05.08 |
|---|

댓글