320x100

😄 기억하기 위해서 작성하는 포스팅
1. Markdown 문서 완성된 모습 보면서 작성하기 - vscode 이용하기
1. vscode에 md 파일 생성하기

2. Open Preview to the Side 버튼 누르기

- 미리 보기 보면서 글 작성하기

2. 줄바꿈 하는 방법
- 태그 사용하기
- 띄어쓰기 2번 한 후 다음 줄 작성하기

3. 링크 작성하기
- 원하는 주소로 이동하는 링크 만들기
[링크이름](이동하려는 주소)
[구글](https://www.goggle.com)- Markdown 페이지 안에서 태그로 이동하기
- 이때 이름에 빈칸이 있다면 -로 표시한다!
- (ex. 과제 리스트 → #과제-리스트)
- 이 기능으로 맨 위로가기도 만들 수 있다.
[이동할 곳 이름](#이동하려는곳)
[목록](#List)- 절대 참조
[절대참조](/메인페이지 파일)
[절대참조](/README.md)- 상대 참조
[상대참조](./폴더/폴더/파일이름)
[1주차](./1주차/week1.md)
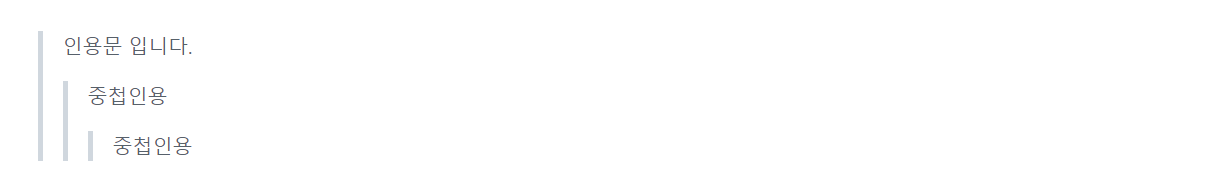
4. 인용구 작성하기
> 인용문 입니다.
> 인용
>> 중첩인용
>>> 중첩인용
5. 접히는 글 작성하기
<details>
<summary>글 보기/접기</summary>
<div markdown="1">
<p>원하는문장</p>
</div>
</details>

6. 이미지 가운데 정렬로 넣기 & 깃허브에 바로 넣기
- 이미지 가운데 정렬로 넣기
<p align="center">
<img src="이미지 주소"></img>
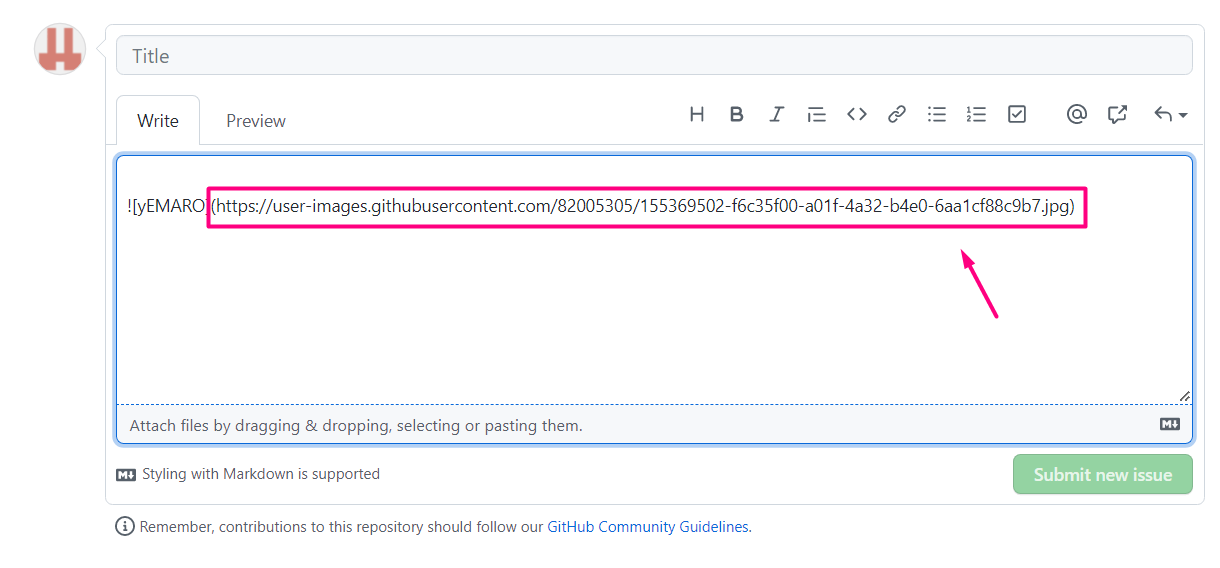
</p>- github Issue로 이미지 Markdown에 바로 넣기
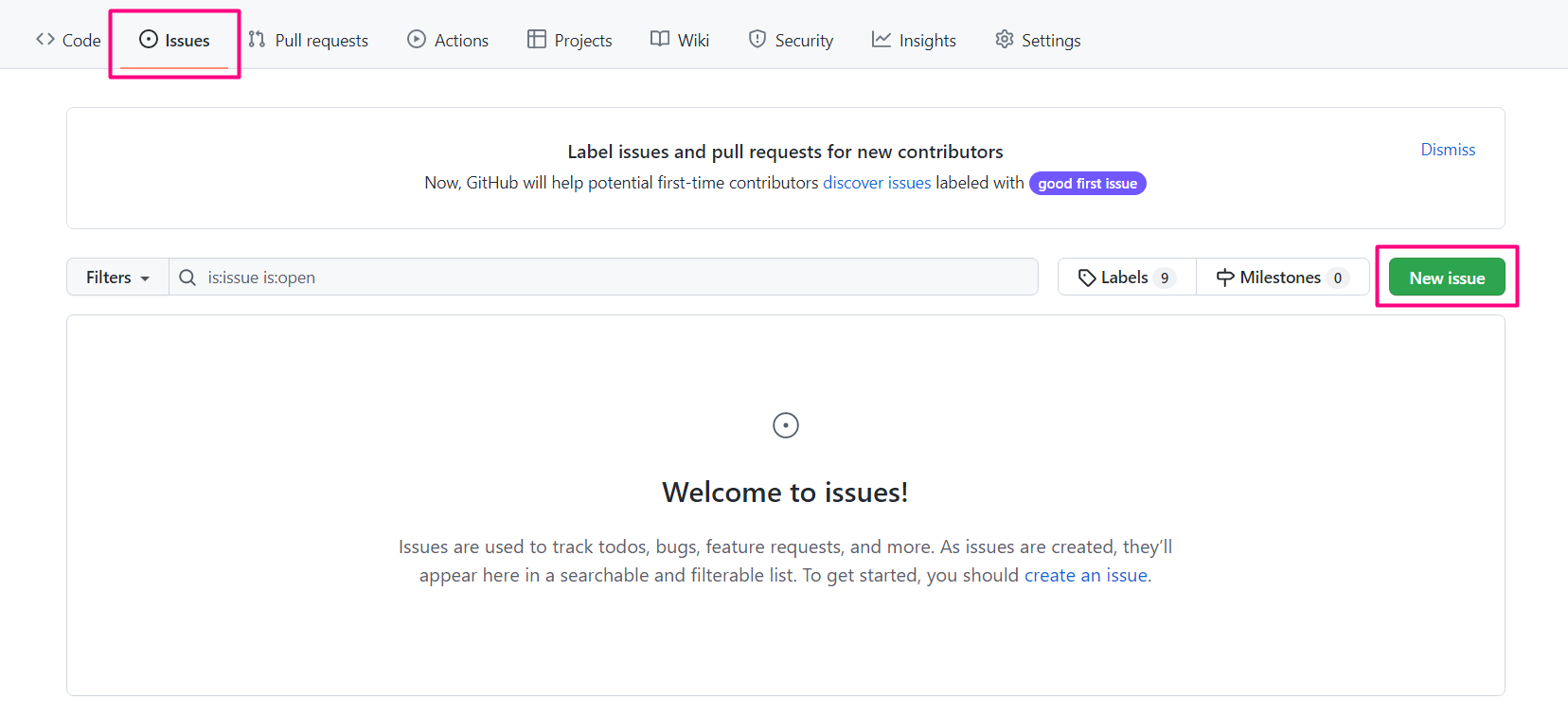
- 깃허브 Repository → Issues탭 → New Issue 클릭
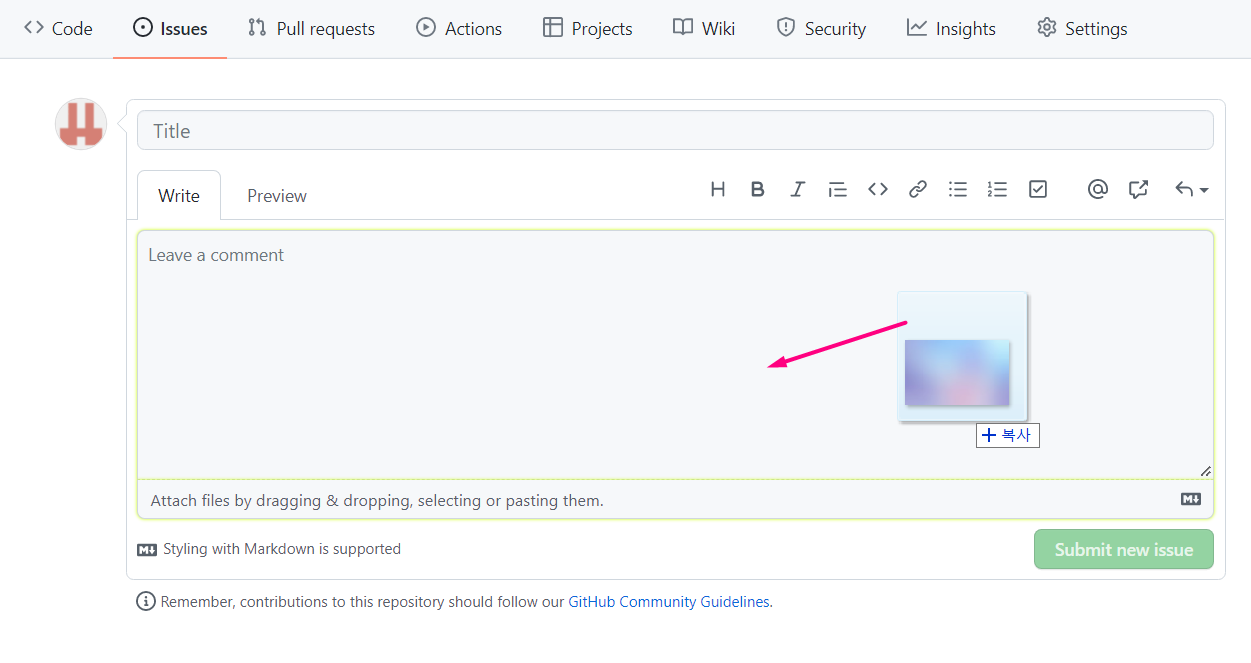
- 회색 상자 부분에 이미지 끌어서 넣기
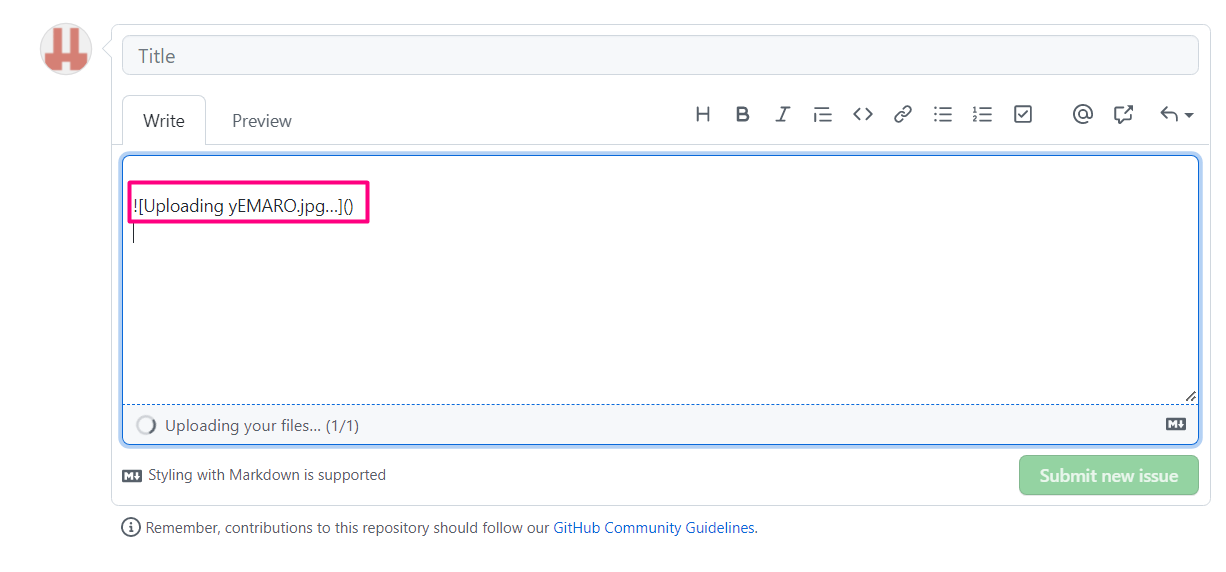
- 생성된 이미지 주소 사용




참고 사이트 & 그 외 Markdown 기본 문법 볼 수 있는 곳
MarkDown 사용법 총정리
마크다운(MarkDown)에 대해서 알고 계신가요?파일 확장자가 .md로 된 파일을 보셨나요?웹 개발을 하면서 아마 README.md라는 이름의 파일을 한 번은 보셨을텐데, ...
heropy.blog
마크다운(Markdown) 사용법
마크다운(Markdown) 사용법. GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
velog 마크다운(markdown) 작성법
마크다운이란 마크다운(markdown)은 일반 텍스트 문서의 양식을 편집하는 문법이다. README 파일이나 온라인 문서, 혹은 일반 텍스트 편집기로 문서 양식을 편집할 때 쓰인다. 마크다운을 이용해 작
velog.io
반응형
'Github' 카테고리의 다른 글
| [정보] Github에 Markdown에 Gif 파일 쉽게 올리는 방법 (1) | 2022.04.17 |
|---|---|
| [정보] Gitmoji 사용하기 (0) | 2022.03.24 |
| [정보] 깃허브에 gif 파일 올리기 (0) | 2021.11.24 |



댓글