320x100

프로젝트를 다른 사람도 볼 수 있도록 배포하는 사이트(깃헙 페이지, netlify, aws...)는 여러 곳이 있지만, 그중에서도 githubPages로 배포하는 방법을 주로 사용한다.
내가 생각하는 githubPages의 장점은 다음과 같다.
- github을 이용하고 있다면 별도로 사이트 가입필요 없음🙅🏻♀️
- 도메인을 구입할 필요가 없다면 무료!😃
Github에서 블로그를 운영할 때도 githubPages를 사용하는데, 개인적으로 블로그는 그 방법보다는 이미 만들어진 플랫폼을 사용하는 것이 더 편한 것 같다.
githubPages는 블로그 외에도 우리 프로젝트의 repository를 웹페이지로 배포할 수 있다.
오늘은 그 중에서도 React 프로젝트를 배포하는 방법을 포스팅해보려고 한다.
⚡ 프로젝트와 github이 이미 연동되어 있다면 1, 2 과정 생략 가능
1. github에 새로운 repository 만들기


2. 프로젝트와 Github 연동하기

echo "# react-test" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M master
git remote add origin 레파지토리 주소
git push -u origin master

- commit, push 완료된 것 확인
3. 본격 githubPages 배포 준비하기
- githubpage 패키지 설치
npm install gh-pages --save-dev
- package.json 파일에 홈페이지 주소 추가하기

"homepage": "<http://사용자이름.github.io/레파지토리이름>"
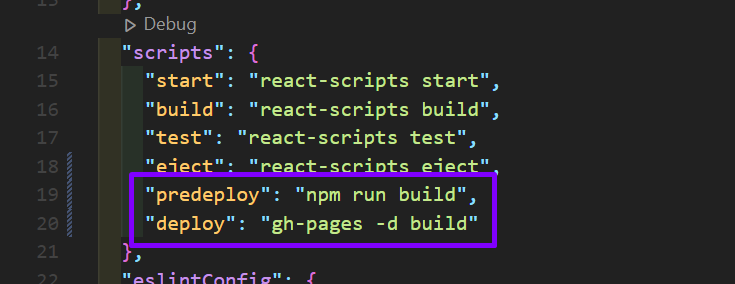
- script 부분에 deploy, predeply 추가하기

"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
},
📍 추가 사항
- githubPages로 그냥 배포 시 새로 고침 하면 404 페이지가 나오게 된다.
- 404 페이지가 뜨지 않도록 404페이지가 index.html 페이지로 이동할 수 있도록 설정해준다.
- postbuild를 이용하여 build 되기 전 자동으로 index.html페이지가 404.html페이지로 복사되도록 설정해준다.
"scripts": {
"postbuild": "cp build/index.html build/404.html",
}
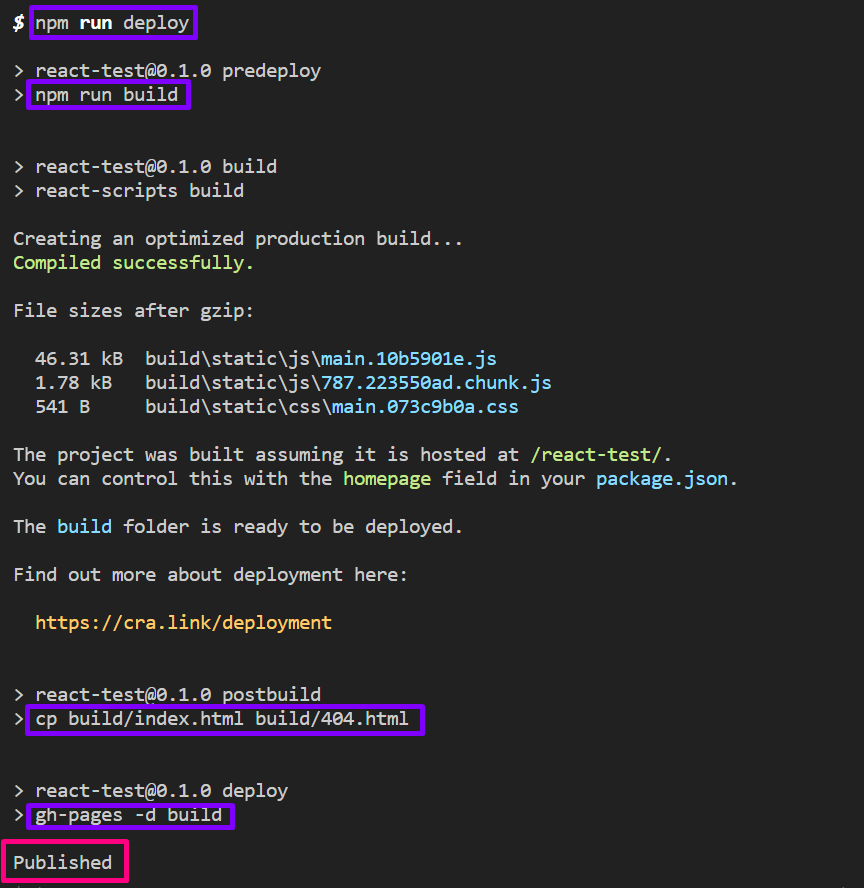
4. 배포하기
npm run deploy
- 위의 명령어를 입력하면 자동으로 build → 404.html 복사 → gh-page에 build 후 배포가 이루어진다.

5. 배포 확인
- repository에 github-pages active 표시 확인

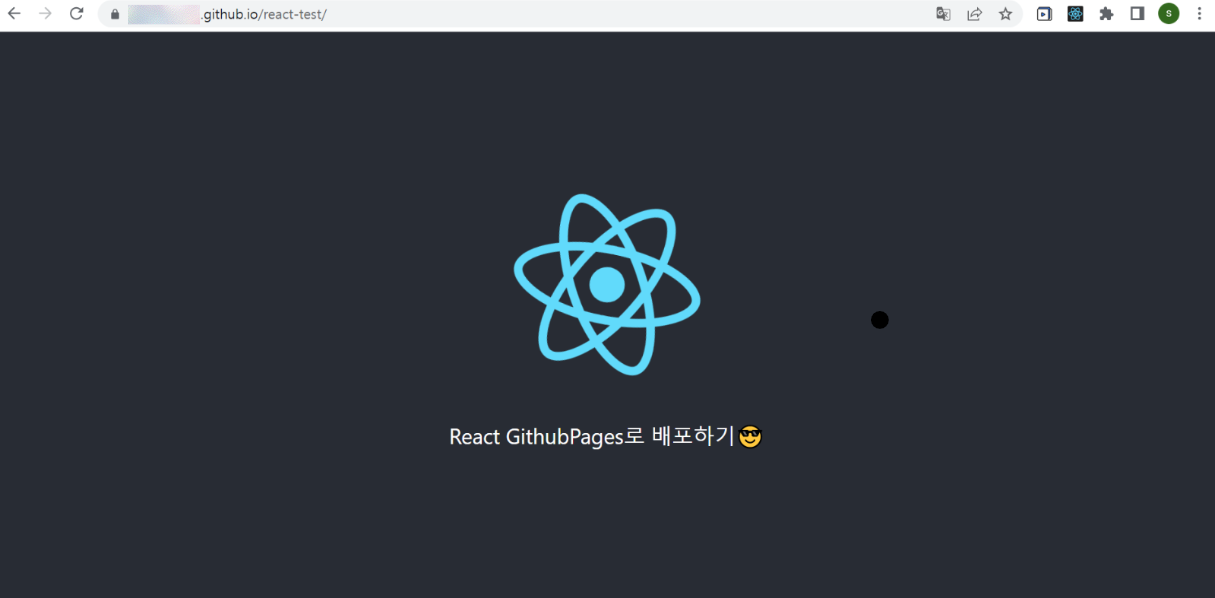
- 홈페이지 주소로 이동해 보기
- 주소는 아래 페이지에서 확인 가능

- 주소로 이동 시 정상적으로 나오는 것 확인

- 새로 고침 시에도 정상적으로 나오는 것 확인
반응형
'React' 카테고리의 다른 글
| [React] Coin Tracker - 값 양수, 음수 색상 다르게 나타내기 (0) | 2022.05.26 |
|---|

댓글